自动布局的5个技巧,用MasterGo实现自动魔法!
MasterGo 自动布局的一些基础操作,可以满足设计师们一些简单的响应式效果。但是想要实现更复杂的整体界面自动响应的效果,还需要进一步掌握调整大小的组合技,嵌套容器大法等技巧,实现更高阶的自动魔法。
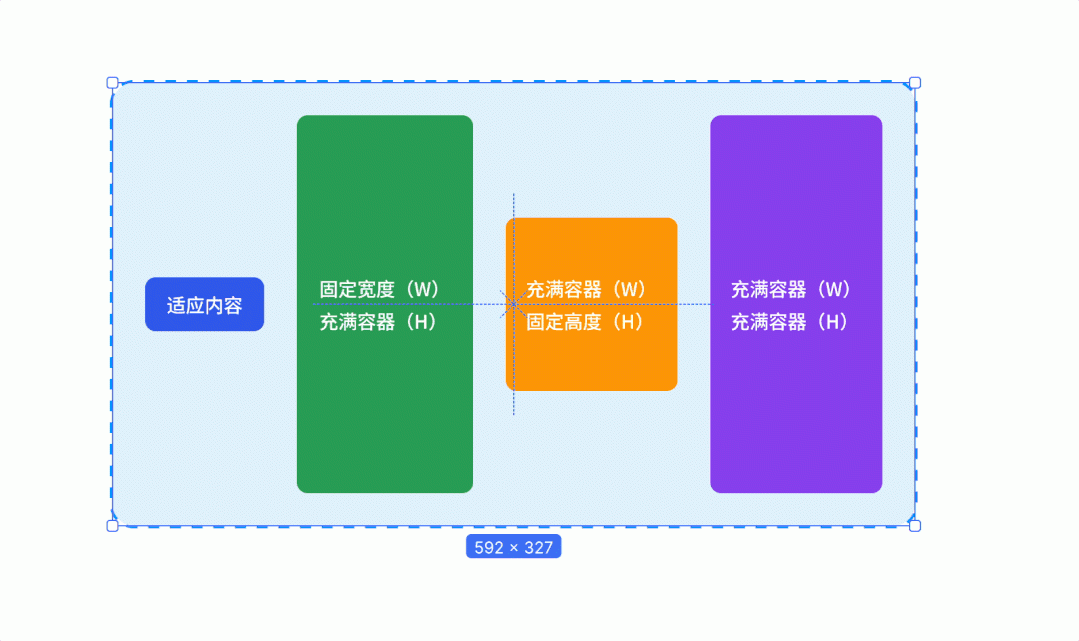
首先,通过自动布局调整大小的设置,可以快速创建响应式设计,确保文本、按钮和图片都响应其组件的宽度或高度。设计师可以在宽高属性的下方,分别设置水平和垂直的响应方式。
响应方式分为三种:适应内容,充满容器,固定宽高。具体来看,自动布局容器的宽和高都可以设置为「适应」,当选择「适应」时,容器会随子图层大小发生变化;当选择「固定」时,可以固定自动布局容器的宽、高,也可以固定内部元素的宽、高;如果选择「充满」,那么当父级容器大小发生变化时,子图层会充满容器以适应它的变化。

由于每个自动布局容器只支持一个布局方向。如果设计师需要构建既有水平又有垂直方向的完整界面,可以将他们组合嵌套在一起。MasterGo 支持嵌套多个自动布局容器来创建响应式界面,从而创建出更加灵活的组件。
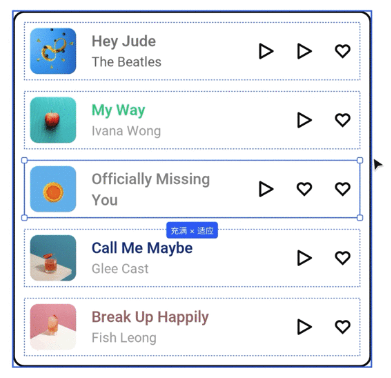
设计师可以轻松地编辑、添加、删除内容,也可以对每一个自动布局的容器和子图层设置调整大小的适应方式,从而让它做出想要的响应效果。比如,下方的专属歌单,歌曲列表中的每一行都是一个水平排列的自动布局,它们嵌套在一个垂直排列的自动布局容器内。

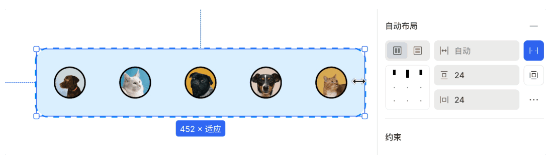
此外,在 MasterGo 自动布局面板中,有这样的一个小开关,叫“分布式排列”,它可以控制自动布局容器内图层之间的间距。当开启“分布式排列”后,自动布局会自动计算图层间的距离,使它们平均分布。用好这个功能,可以快速实现很多意想不到的设计效果。
MasterGo 目前支持 6 种分布式排列方式。水平布局状态下,可以选择上、中、下三种分布式排列方式,横向拉伸和收缩容器时,元素间距自动跟随调整。垂直布局状态下,可以选择左、中、右三种分布式排列方式,纵向拉动容器,平均分布的元素会跟随容器尺寸变动调整间距。

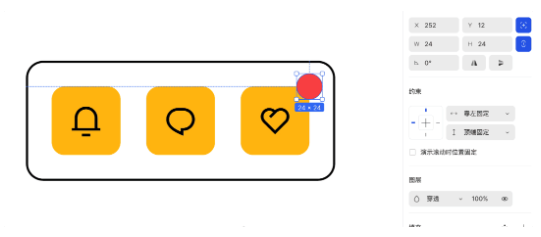
但在某些场景下,设计师需要让容器内的元素脱离自动布局约束的限制,移动到特定位置,那么 MasterGo 的绝对定位可以帮设计师很好地解决这个问题。以下图中的小红点为例,当选中红点时,点击属性面板中的绝对定位开关,此时红点可以自由地移动,这样就可以把它移动到图标的右上角了。

最后一个技巧就是,当设置的间距为负数时,子图层之间会形成堆叠效果。但有时候堆叠的顺序不是我们想要的效果,这时候设计师便可以在自动布局设置中改变堆叠的样式,让第一个元素在最上面或者让最后一个元素在最上面。

以上就是 MasterGo 自动布局的一些进阶技巧,可以助力设计师实现更复杂的整体界面自动响应的效果,设计师们可以多多尝试和创造哦
免责声明:市场有风险,选择需谨慎!此文仅供参考,不作买卖依据。
责任编辑:kj005
文章投诉热线:156 0057 2229 投诉邮箱:29132 36@qq.com