ActiveReportsJS V3.0 Update2 版本发布
ActiveReportsJS是一款基于 HTML5 的纯前端在线报表控件,通过拖拽式跨平台报表设计器和纯前端报表设计器,可以快速设计 Excel报表、 Word文档、 移动端报表、图表、数据过滤、数据钻取、精准套打等类型报表,可全面满足 JavaScript、HTML5、Angular、Vue、React、PureJS ,Nodejs等项目开发的报表设计、展示、打印导出等需求。同时,通过丰富的API可以灵活实现报表创建、加载和运行时的个性化自定义需求。
近期,我们迎来了ActiveReportsJS V3.0 Update2的正式发布。此次版本在报表的设计能力,设计器的易用性,纯前端生成PDF文件功能增强、报表性能、图表等多个方面大幅增强,为开发人员、报表设计人员和最终用户提供了更优的产品体验。

跨平台报表示意图
新增冻结行头列头功能
此次更新中,我们为ActiveReportsJS 报表设计功能带来重要的功能优化:增加冻结行头列头功能,前端报表控件突破技术限制。
据以往报表浏览的过程中,如果表格或矩表,存在多行和多列头,无法在一屏中显示完全,当用户在滚屏时,会出现无法获取当前数据对应的行头和列头信息,便无法知道当前数据的意义,因此需要【冻结行头列头】的功能。
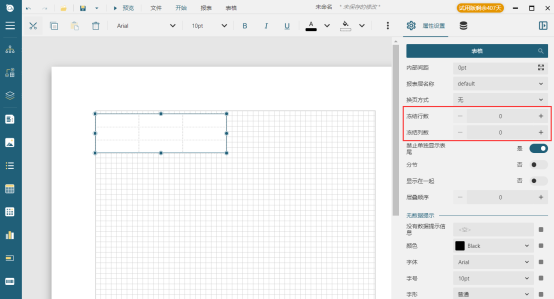
此次 ActiveReportsJS V3.0 Update2 带来该功能增强,我们为表格和矩表增加了【冻结行数】【冻结列数】属性。设置完对应的数量后,在报表预览时,设置画廊模式时,该属性会自动生效。

冻结行数列数

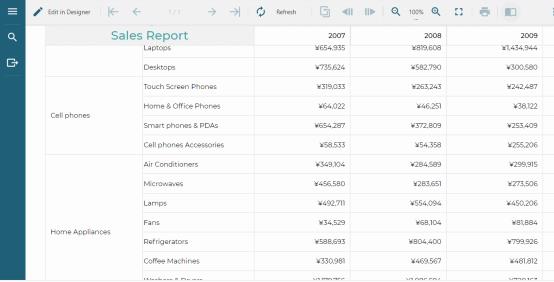
冻结效果展示
性能提升
纯前端控件中因为完全依赖于客户端资源,因此性能一直是前端报表控件所关注的核心,也是最难以攻克的前端技术点,ActiveReportsJS 自从发布V1版本至今,每次版本更新迭代都在致力于提升性能加载,本次版本 的发布又在“大数据量”报表的性能优化中带来提升,以10万条数据加载报表为例,性能提升至30%。

性能提升效果展示
PDF/A 支持
很多用户在使用前端报表进行展示之后,需要在前端将数据或报告信息生成PDF文件后,存储或打印或下载,便于阅读,因为PDF文件有着天然的优势,格式不会因为不同终端环境而错乱,因此PDF文件在很多格式要求比较严谨的行业中得到广泛应用,如金融、医疗、保险、销售合同等有着明确格式要求的文档。
ActiveReportsJS 持续优化将报表生成PDF文件时,格式的100%复刻,保证WYSWYC。但因为前端生成PDF文件对于浏览器依赖非常大,因此不同浏览器会影响到最终生成的绘制结果,ActiveReportsJS V3.0 Update2中也支持了PDF/A 支持兼容文档格式,在ActiveReportsJS 中可以通过API或PDF 设置实现PDF/A-2b或PDF/A-3b兼容格式设置。
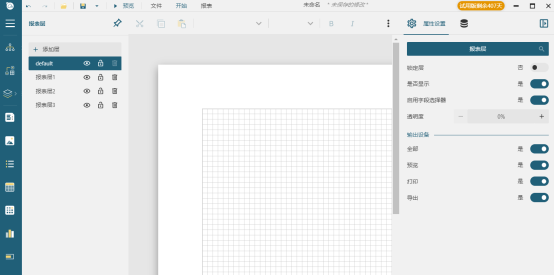
报表层管理器
ActiveReportsJS V3.0 Update2 提供了新的报表层编辑器,可以通过层编辑器来新建或设置层的可见性,方便实现套打,分层设计以及控制不同内容在不同媒介的可见性。

报表层管理器
其他更多新功能
文本框内容支持双下划线。
矩表控件支持设置内容渲染方向,当行或列均有翻页时,支持先绘制的方向,可设置先纵向绘制或横向绘制。
页面报表支持为每页单独设置页的尺寸和方向。
条码新增类型 Aztec 2D 和GS1 DataMatrix 类型。
责任编辑:kj005
文章投诉热线:156 0057 2229 投诉邮箱:29132 36@qq.com中国化妆品原创原料新名片——百花齐放的重组胶原蛋白产业
阳光阿华田,用美味充能秋日
『参中贵族』滋味选海参中秋国庆大放送
从实验室走向实用——重组胶原蛋白的突破
“玉面狐狸”袁慎凭颜值出圈,肌肤健康颜值加倍!
“唐制婚礼”承唐风华韵 观音山第三届姻缘文化节正式开幕
相关新闻
华为Mate 50发售在即,华为阅读联袂焕新特色字体、诗意主题背景等多项功能
9月6日,备受瞩目的华为Mate 50系列于发布会上正式亮相。华为 Mate 50 系列搭载 HarmonyOS 操作系...